04-35080168
[email protected]
最佳的網絡導覽趨勢
我們來看看讓界面更好用的導覽方法。
在過去的一年裡,我們看到了網頁設計領域的大量增長和新趨勢。在這篇文章裡,我會將重點放在網站導覽的介紹,以及網站設計人員一直採用的模式來幫你找到屬於自己的網站。這些導覽趨勢適用於各種類型的網站,以及適用於不同銀幕形狀和尺寸的響應式網頁設計,所以這裡的種類很多樣,您可以對您下一個網站設計提供更好的創意。
01.粘性導覽帶
導覽的目的在於幫助用戶從 A 點到達站點上的所有其他點。將導覽帶保持在固定位置,使用戶可以從頁面上的任何位置導覽站點。當用戶向下滾動瀏覽內容時,許多網站會將主要導覽帶“粘貼”到銀幕頂部。
由於 CSS 和jQuery 插件,這變得更加容易,現在許多網站主題都自動帶有粘性導覽帶,而且而且也沒有跡象顯示這種趨勢會有任何改變。導覽的一致性和可用性都很重要,但是固定的導覽帶對於手機用戶卻是非常方便的,因手機動用戶的網站自然顯得更長更薄。
你應該如何使用它呢?
為您推薦的視頻...
請關閉彈出播放器以恢復播放。
如果您有一個包含大量導覽項目的網站,那麼最好將這個網站固定住。這是讓瀏覽者在網站上停留更長時間並增加瀏覽量總量的可靠方法。
但是,請確保導覽帶不會佔用太多空間。導覽帶不應該會佔太多的面積而擋道了頁面內容的主要部分。US Magazine的網站通過調整大小來解決這個問題,當用戶向下滾動時,它的導覽帶會縮小,因此就不會擋到其他內容。只要用戶仍然可以使用頁面內容,一般來說他們就可以從固定導覽帶中看到其他的網站內容。

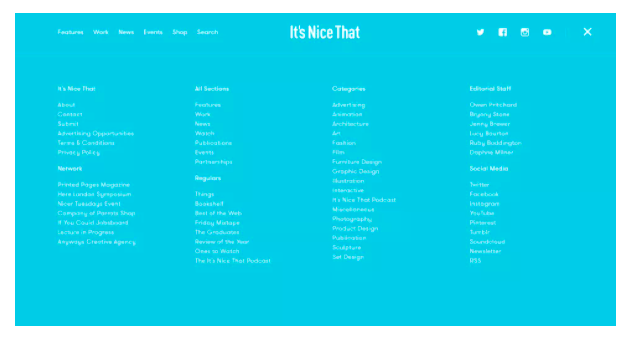
隱藏在 It's Nice That's 漢堡包的背後是豐富的選擇
內容眾多的導覽選單隨著雜誌風格部落格的增加而越來越普遍。它們與普通下拉選單不同,因為這些大型選單不僅垂直向下流動,而且橫向擴展的更廣,通常包含多列內容。明智地使用這種技術會帶來很好的效果,但並不是對每個網站都很好。事實上,只有當您有足夠的內容來證明您需要大型選單時,它才真正有用。
為什麼要使用它們呢?
瀏覽者可以通過瀏覽相關內容來了解您的部落格或網站。如果您可以在大型選單中提供更多內容,那為什麼不這麼做呢?
這種趨勢不適用於手機設備,因為螢幕上沒有足夠的空間。但仍有很多人在桌機和筆記型電腦上瀏覽網頁,因此大型選單還是受到廣泛的支持。
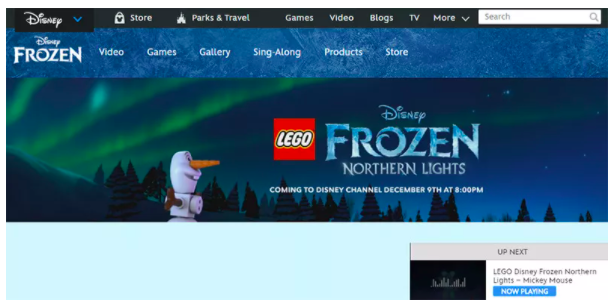
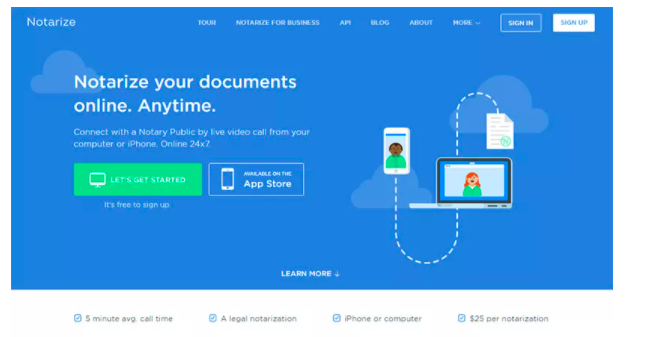
03.通用性導覽

一些公司與多個品牌合作或擁有多個品牌,並在整個網站上提供通用的導覽方式。例如,迪士尼擁有主題公園、開發遊戲、製作電影和電視節目。無論什麼品牌,在每個頁面上保留這種通用導覽是有意義的,以引起人們對其他迪士尼產品的關注。
而且這種趨勢並非企業集團或控股公司獨有。它有時用於網站網絡,例如New York Media擁有的網站。另一個很好的例子是Mashable的標題,它連結到該品牌的所有國際性網站。
為什麼要用通用性導覽呢?
如果您正在使用更大的產品或品牌網絡,那麼將它們鏈接在一起以創建一個連貫的品牌標識是很有幫助的。通用性導覽將整個網絡的瀏覽者帶動起來,用交叉傳播的方式來連結不同的受眾。
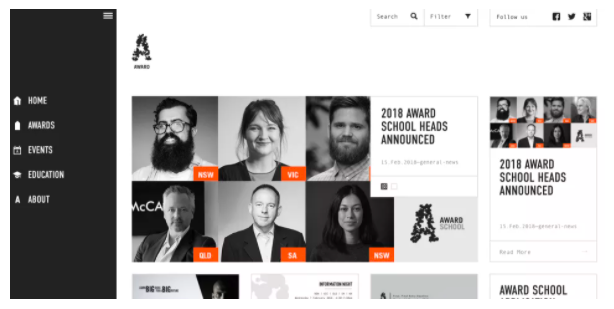
04.垂直滑動式導覽

AWARD 使用垂直導覽與漢堡推拉門趨勢融合
越來越多的網站採用垂直導覽趨勢,這樣的導覽方式運作的非常好。一些試圖打破傳統網頁設計界限的創意設計公司中特別喜歡這樣的設計方式。
上面來自 AWARD 的範例是使用垂直導覽並且同時保持其可見度的絕妙案例。圖標從側面鏈接,因此您可以點一次圖標,而不用點擊漢堡圖標。這是一種導覽設計的實驗性方法,但它可以用在充滿創意的網站上工作。
為什麼要用這個?
當您想要擺脫傳統網格設計的全屏佈局,您可以嘗試使用這個技術。
從頭開始創建一個有效的垂直導覽並不容易,而且讓它在響應式網站設計中運作也不是一件容易的事。但是,如果您有創新的精神,那麼垂直導行可能是一個令人耳目一新的轉折點。
05.全局隱藏式選單

每個網頁設計師都應該了解漢堡圖標以及漢堡圖標在響應式設計中的使用。但隨著人們對漢堡圖標及他的含義越來越熟悉時,越來越多的網站始終選擇將導覽隱藏起來。
這可能看起來很奇怪,因為它不能幫助瀏覽者快速找到連結。然而,它確實通過從視線中移除導覽來清理銀幕上的空間。有各種研究表明大多數用戶都在為隱藏選單而苦惱。但隨著越來越多的人使用智能手機並逐漸熟悉漢堡圖標的重要性,這種趨勢可能會發生變化。
為什麼要使用它們呢?
全局隱藏選單的最好狀況是你有一群精通技術的觀眾。這些瀏覽者認出了漢堡圖標,他們知道這意味著“單擊此處查看選單”。因此,如果您正在設計一個技術性部落格或創建一個 B2B 數位公司,那麼這可能會產生效果。但如果並不是的話,在採用這種方法之前,您必須自己考慮以確保您不會為了風格而犧牲了可用性。

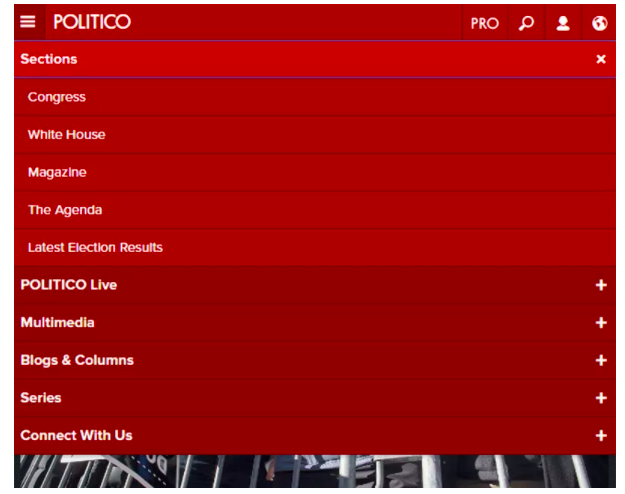
Politico 的滑出式響應子菜單,對手機用戶來說是清晰可見的
在設計網站時,處理手機上的導覽方式將是無可避免的。設計師通常會在手機設備上隱藏一些導覽連結,使得選單更適合小銀幕。
但是許多網站都遵循使用下拉式選單保留所有導覽項目的新趨勢。這通常會需要一個漢堡式導覽圖標,而該圖標帶有用於連結式下拉菜單的切換圖標。
您只會在手機銀幕或小型瀏覽器窗口中看到這個技術。例如,Politico的手機網站使用小加號 (+)來表示每個連結旁邊的子選單。
為什麼要使用它們呢?
無論瀏覽者使用什麼設備,他們都應該有瀏覽您整個網站的權利。通過保留子選單,您可以為瀏覽者提供更好的瀏覽體驗。
只需確保每個子選單都清楚地標有圖標、顏色變化或視覺效果。瀏覽者應該知道點擊後是打開選單還是將他們帶到新頁面。

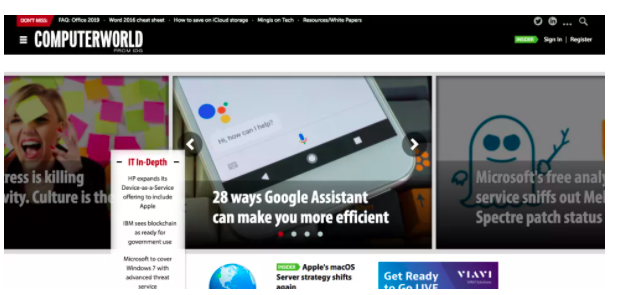
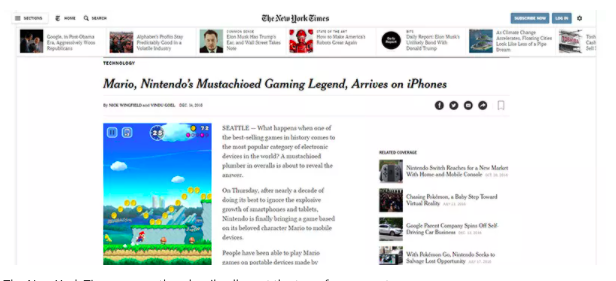
這種趨勢在部落格和大量新聞網站上變得越來越流行。許多這些較大的網站每天可以發布如果不是數百篇,那大概就有數十篇的新文章。
在頁面頂部添加一個簡單的輪播讓訪問者有機會查看最新文章。這些故事可以經過策劃或是更新,並且可以使用縮略圖或您喜歡的任何樣式被顯示出來。您基本上可以在任何 Vogue 文章中看到另一種使用範例。
為什麼要使用它們呢?
如果您正在設計一個包含大量內容的部落格,那麼這種趨勢可以為用戶體驗神奇的體驗經歷。瀏覽者可以了解最近發生的事,並透過鼓勵瀏覽者在每次瀏覽中探索多個故事來增加網站的平均停留總時間。大多數發布大量內容的部落格都希望增加瀏覽者的停留率,文章輪播是一個很好的方法。

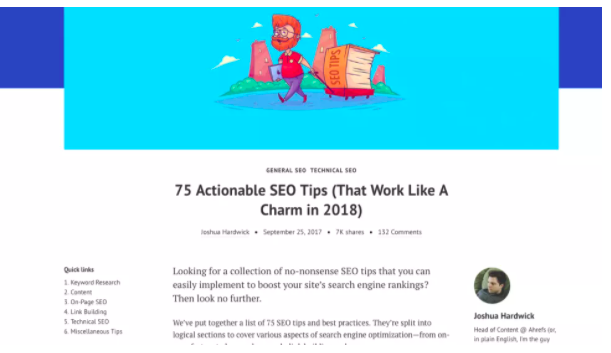
Ahrefs 部落格有時會在貼文中為用戶提供固定的“快速連結”
google似乎喜歡長篇幅的內容,這促使作者們發布內容冗長的文章。這對網站內容很有用,但它會使閱讀體驗變得混亂。為了簡化事情,我注意到在一些含有具有限定部分的較長文章中添加了更多的目錄表。最顯著的例子是Wikipedia,它從一開始就使用 ToC(目錄表)。
為什麼要使用它們呢?
使用目錄的最大原因是為了改善用戶體驗。較長的文章正在變成常態,在 5,000 字以上的文章可能是令人生畏的閱讀經驗。ToC 減少了這種恐懼。它們在 SERP 排名中也很有用,因為GOOGLE可以提供基於目錄的跳轉連結。這是一種雙贏的方法。
09.全大寫角落連結

這是一種微妙的導覽趨勢,並且在過去幾年中迅速的為人廣泛使用。似乎每個剛創立的公司和專業企業都使用全大寫文字樣式來創建直觀且對稱的導覽。
這些導覽通常遵循非常相似的風格:
廣告
每當我看到這樣的導覽時,真心覺得這是一種非常使用者友善的體驗。這種設計趨勢已成為一種乾淨、清晰和專業的導覽的標誌性風格。
為什麼要使用它們呢?
全大寫的導覽菜單看起來很專業;它微妙的吸引瀏覽者的眼球,它給用戶帶來了一種信任感。如果您正在為一家剛剛成立的公司或是一家專業的公司設計網站,那麼這種趨勢可能是您可以使用的最佳導覽設計風格。不過要小心:您不希望最終得到一個沒有靈魂或看起來與其他人完全相同的網站
10.單頁點導覽

單頁網站的興起推動了許多新趨勢而成為人們關注的焦點。其中之一是點導覽:位於銀幕左側或右側的一系列圓形圖標。這些點中的每一個都代表網站的不同部分。並且由於是一個長頁面,這些連結被突出顯示以指示用戶的當前位置。我真的很喜歡這種趨勢的獨創性,但是人們是否理解這些點代表什麼或如何使用它們則是一個問號。
為什麼要用這個呢?
如果您正在設計單頁面佈局,那麼我建議您在頁面頂部使用粘性導覽帶。這樣可以更輕鬆地查看每張圖片代表的內容以及頁面上的訊息類型。
但是,如果您不能(或不想)使用頂部導覽,那麼這些點功能是另一個最好的選擇。或者,更好的方法是將兩者結合起來!可以使用帶有文字連結的頂部導覽帶,也可以包含點導覽圖標。或者甚至在點旁邊包含文字。有很多選項可供選擇,而且它們都可以產生很好的效果。