04-35080168
[email protected]
購物者搜索線上商店的政策性訊息的頁面,了解有關運輸、退貨等的詳細訊息。這些重要頁面很少是吸引人的,但若是能夠這麼做,會對銷售很有幫助。
對品牌的需求不應該僅僅止於可以購買的內容。將公司的聲音納入這些支援性內容可以讓保持人們對公司的參與,並讓他們有更多理由進行購物。這包括簡化法律術語和瀏覽,以及使用圖形來說明訊息。
讓我們看看五個常見的政策性訊息的頁面,以及如何為它們注入活力。
5 個常見政策性訊息頁面
貨運訊息。
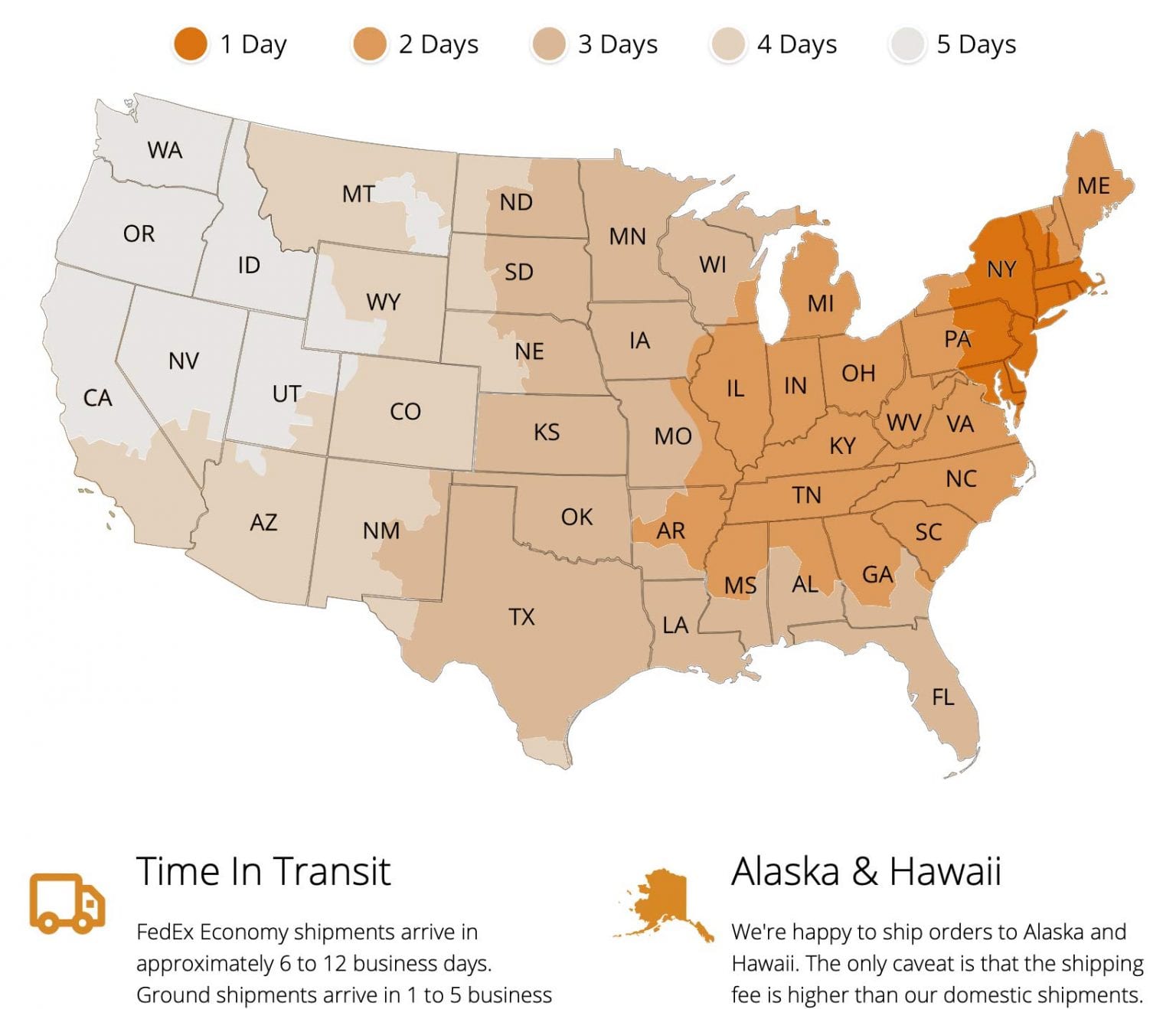
理想情況下,運費和運輸時間應在結帳流程之前顯示。但是貨運訊息頁面則已經提供了初步詳細訊息以及購物車可能不會顯示的訊息。一張指出預計交貨天數的地圖有助於購物者進行計劃。下面的例子來自 Adagio Teas。

Adagio 提供帶有顏色編碼的地圖的運輸時間。
發貨頁面還應包括:
退貨和換貨。
不要有冗長的說明。購物者想要的就是簡單。最好的退貨流程是消費者可以自我管理的,這意味著購物者可以查找訂單並單擊按鈕以生成 RMA(RMA流程:涉及退貨過程的物流和與其一連串相關的訊息) 和運輸標籤。簡單的退貨流程是亞馬遜的一項重要功能。客戶可以選擇讓承運人取走包裹,或者將其送到他們所在地區的退貨櫃檯。
不要預先混淆消費者。讓他們清楚什麼以及何時可以退,與什麼以及何時不可以退。
IKEA從始至終都注重客戶體驗。無論是在其 430 多個實體店還是線上購物,忠誠的消費者(主要是千禧世代)從走進或登錄的那一刻起就被吸引住了。這家瑞典公司在意的是價值,其中包括 365 天退貨政策。
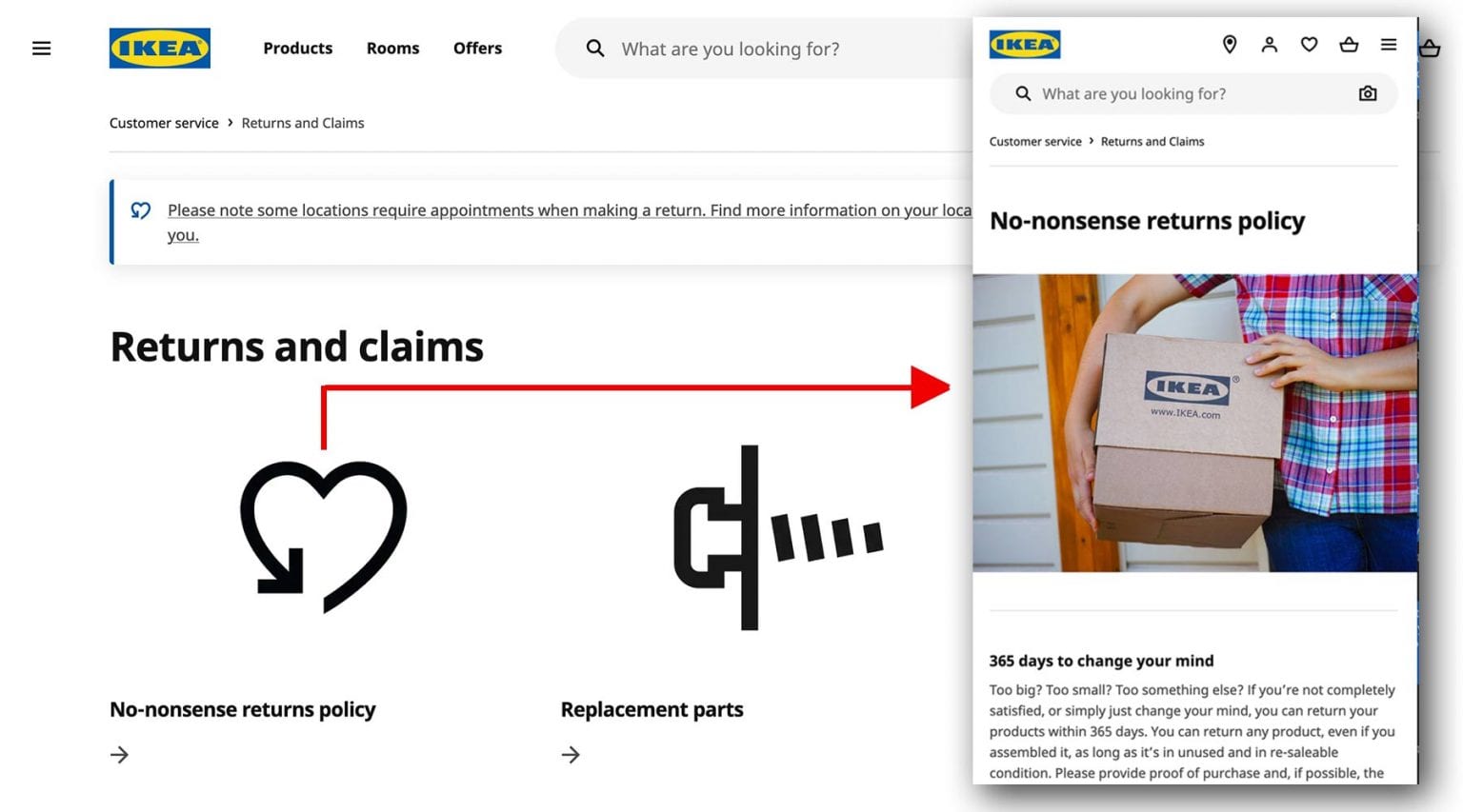
IKEA的線上客戶服務部分很簡單。退換貨頁面依靠視覺效果和簡單明瞭的文字來引導購物者進行退貨、更換零件和保固期的維修服務。當點擊進入“退貨簡單明瞭的政策”時,您會看到四段易於閱讀的文字。

IKEA易於理解的退貨和換貨頁面。
保證。
如果出現問題會怎樣?對於健身器材和電子產品等成本較高的物品,這是一個緊迫的問題。
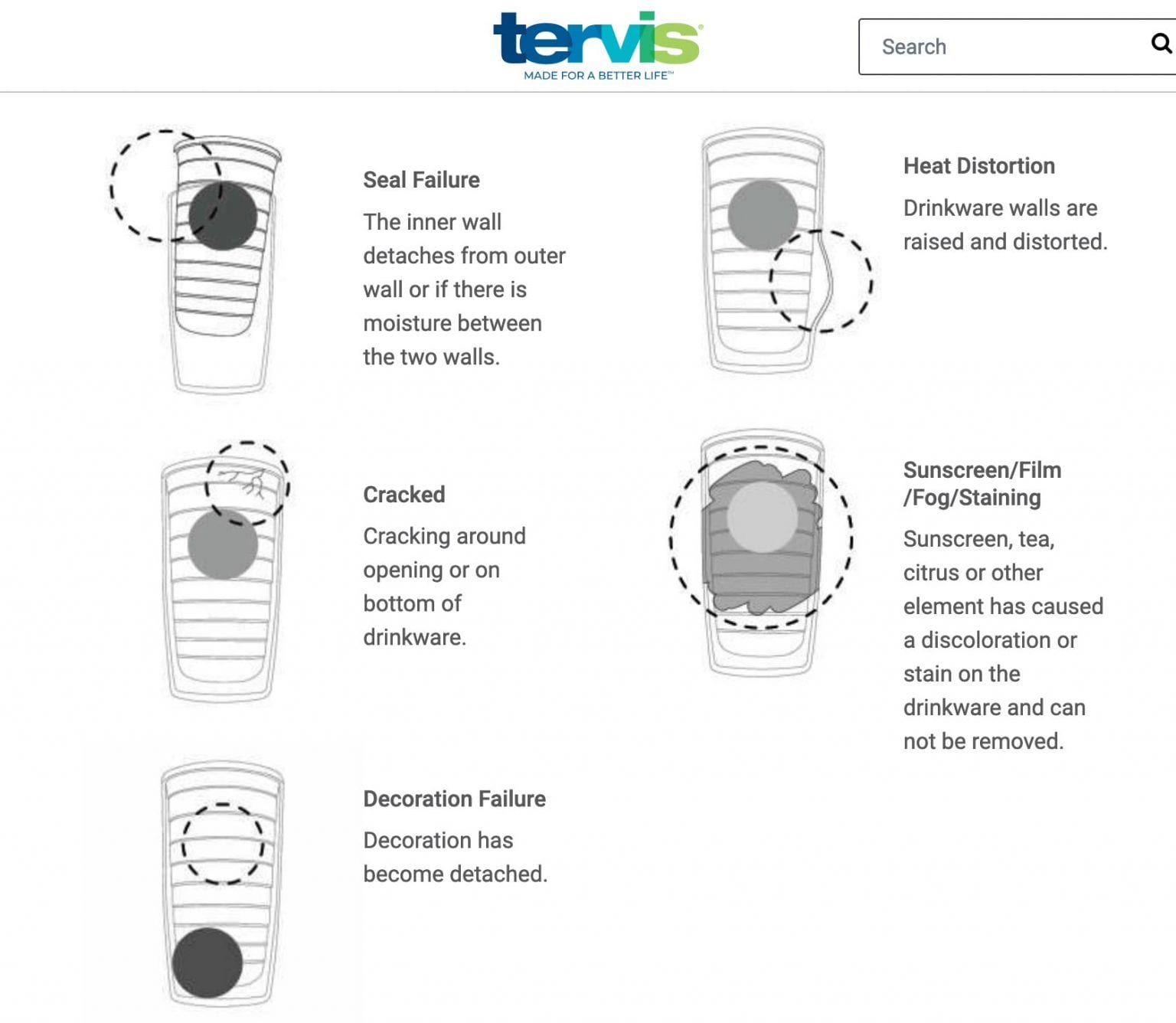
美國的飲料器皿製造商 Tervis 提供終身保修的保溫杯。如果它在正常使用下破裂、膨脹或以其他方式無法正常工作,公司會更換保溫杯給用戶。弄清楚可能涵蓋的內容可能不容易,因此該網站提供了說明性範例。

損壞的 Tervis 保溫杯的插圖
不要使用專業術語。使用符號、插圖和照片向購物者展示所涵蓋的內容。
關於我們。
許多企業誤解了“關於”頁面的目的。在這裡可以告訴購物者這家商店的存在原因、公司的價值觀以及它的營運方式。個人化體驗(個人化(personalization)指的是針對使用者的個別需求,資訊系統能夠提供「因人而異」的特定內容、服務或使用環境;而使用者的需求,一般可由使用者明確地告知系統,或是系統經由記錄、分析其使用行為來獲得。)是關鍵,因此請務必包含有關品牌的照片和詳細訊息,包括幕後人員。
關於頁面應該讓客戶感到受歡迎並且對公司有好的感受。如果您專注於品質、價值或公司的持續發展性,請在關於我們的頁面中顯示這些訊息。使用部分標題或符號來引起消費者對每個部分的注意。
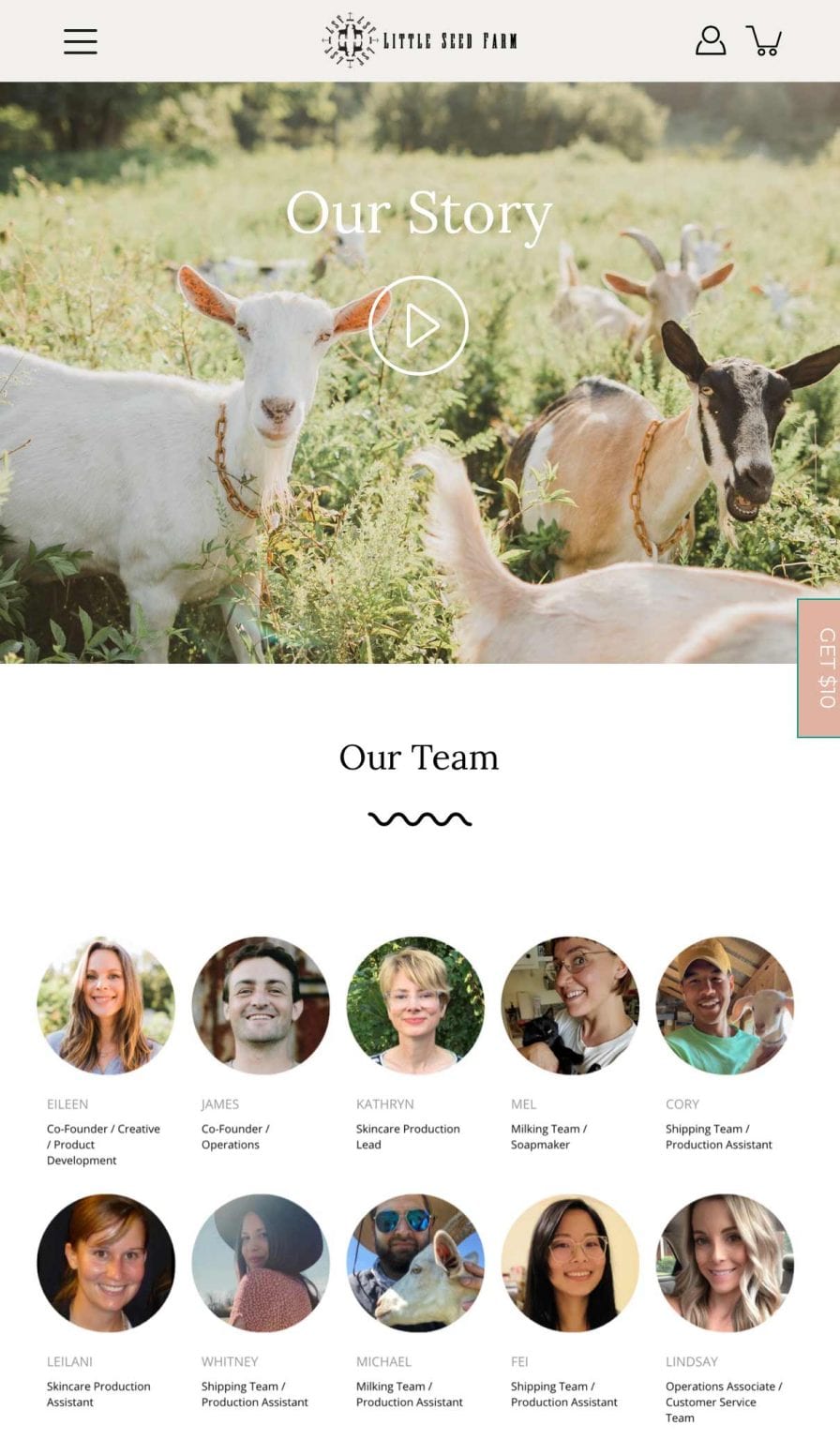
Little Seed Farm 帶領購物者參觀其山羊農場,並展示其手工皂的生產過程。這有助於將消費者與品牌(包括員工)產生連結。

通過介紹工作人員與購物者建立個人關係。資料來源:小種子農場。
擴大關於頁面包含的內容時,請考慮包含以下內容:
隱私。
大多數人不閱讀隱私政策,但它們對任何網站都是必不可少的。隱私政策解釋了公司如何收集和管理訪問者的數據。google以在自己和合作夥伴網站上收集大量數據而聞名。它的隱私政策頁面很長,但如果以具有邏輯的方式編排的話,則是很容易消化的。使用解說圖片和影片是教育網站訪問者並幫助他們輕鬆分享訊息的絕佳方式。
資料來源:https://www.practicalecommerce.com/policy-pages-done-well-enhance-a-brand